線(xiàn)上服務(wù)咨询
网站开发中(zhōng)模仿变色龙的CSS变量
在网站开发过程中(zhōng)经常要考虑CSS变量,这篇文(wén)章延续了Immortal CSS Classnames的主题,其中(zhōng)基于目的而不是外观的名(míng)称可(kě)以容忍视觉变化。同样的前提适用(yòng)于命名(míng)CSS变量以及与此相关的任何可(kě)视标记(例如在设计系统中(zhōng)找到的JSON)。
CSS变量在不同的上下文(wén)中(zhōng)可(kě)以具(jù)有(yǒu)不同的值,这使它们的命名(míng)变得更加困难和重要。变色龙会在不同条件下改变颜色,以伪装(zhuāng),调节體(tǐ)温或向其他(tā)变色龙发出信号。CSS变量在重命名(míng),主题设置,白色标记以及亮或暗模式期间均可(kě)以同等更改。

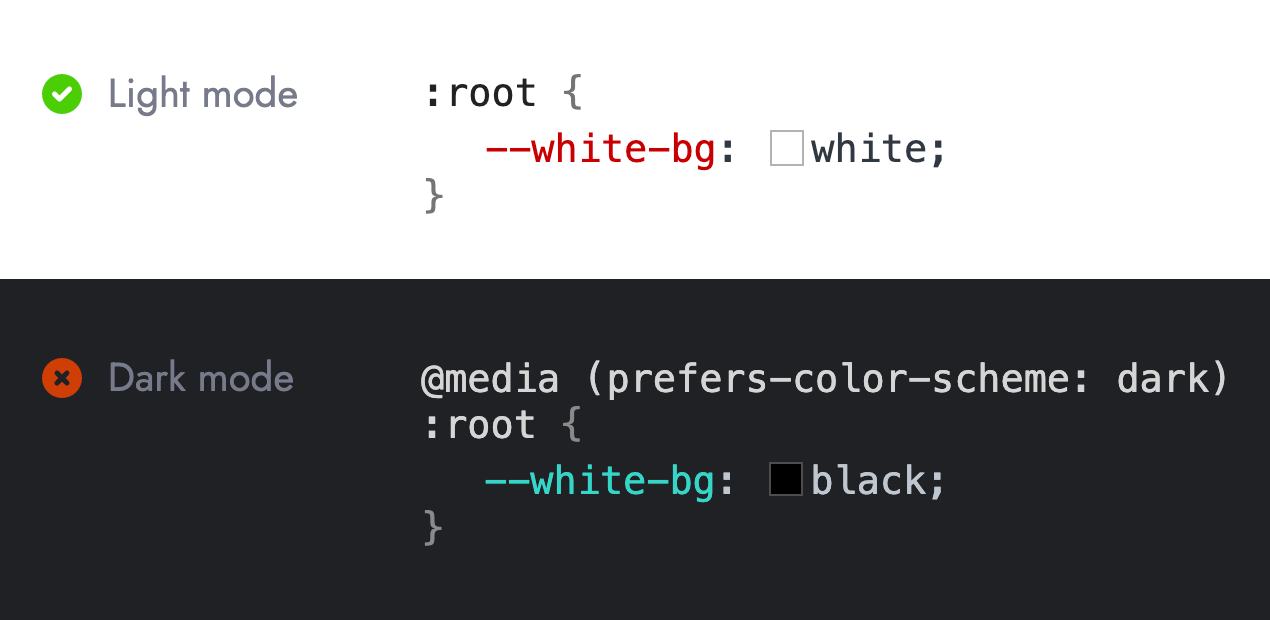
这意味着变量名(míng)称不应与单个上下文(wén)耦合,否则在其他(tā)上下文(wén)中(zhōng)该名(míng)称将变得毫无意义。例如,该变量--white-bg在亮模式下工(gōng)作(zuò)良好,但在暗模式下失去所有(yǒu)含义。
让我们看一下(在此站点上使用(yòng)的)4个CSS变量,以展示对命名(míng)事物(wù)的刻意关注如何导致長(cháng)期的表现力和灵活性。
变量是:accent适度使用(yòng)的鲜艳色彩增加了视觉趣味和个性,foreground关于深度感知,前景是最靠近观看者的可(kě)视窗格,background离查看器最遠(yuǎn)的可(kě)视窗格,middleground位于前景和背景之间的可(kě)视窗格.
请注意,每个变量名(míng)称与其外观无关。颜色可(kě)以由任何组件,组成或上下文(wén)使用(yòng),并且可(kě)以在未来进行验证,以防止视觉变化(例如品牌重塑),甚至尚不支持CSS功能(néng)。