联系
電(diàn)话: 18617146269
邮件: 1172473211@qq.com
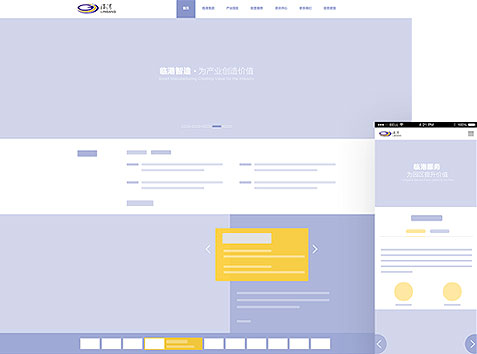
H5 响应式网站设计
2020-02-07 13:42:48
1568
H5响应式网站
响应式网站建设(Responsive Web design)的理(lǐ)念是:
页(yè)面的设计与开发应当根据用(yòng)户行為(wèi)以及设备环境(系统平台、屏幕尺寸、屏幕定向等)进行相应的响应和调整
具(jù)體(tǐ)的实践方式由多(duō)方面组成,包括弹性网格和布局、图片、CSS media query的使用(yòng)等。
无论用(yòng)户正在使用(yòng)筆(bǐ)记本还是iPad,我们的页(yè)面都应该能(néng)够自动切换分(fēn)辨率、图片尺寸及相关脚本功能(néng)等,以适应不同设备;
换句话说,页(yè)面应该有(yǒu)能(néng)力去自动响应用(yòng)户的设备环境。
响应式网页(yè)设计就是一个网站能(néng)够兼容多(duō)个终端——而不是為(wèi)每个终端做一个特定的版本。
这样,我们就可(kě)以不必為(wèi)不断到来的新(xīn)设备做专门的版本设计和开发了。
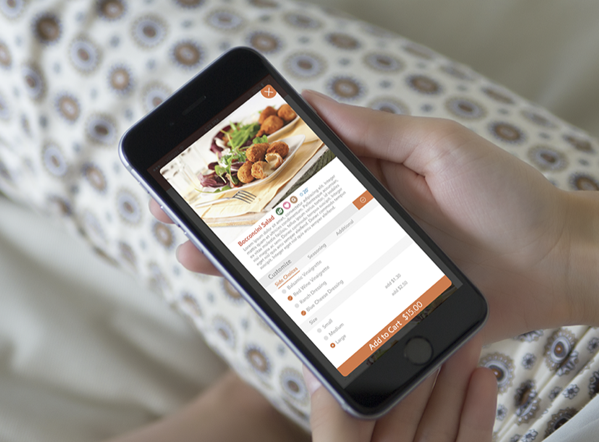
H5响应式网站的优势
H5响应式网站可(kě)兼容多(duō)个智能(néng)移动浏览终端,并自动适应其屏幕尺寸,风格统一,增加网站辨识度。
H5响应式网站所用(yòng)的后台及数据库是统一的,即在電(diàn)脑PC端编辑了网站内容后,手机、PAD等智能(néng)移动浏览终端能(néng)够同步显示修改之后的内容
H5响应式网站中(zhōng)的特效能(néng)够更好地丰富手机等智能(néng)移动终端浏览的效果,提升网站技(jì )术品质(zhì)。
H5响应式网站能(néng)够更好地发掘潜在客户群體(tǐ),给网站带来更多(duō)访问流量。