联系
高端网站设计公(gōng)司分(fēn)享渐变网页(yè)设计
渐变是网站设计中(zhōng)最突出的风格之一。它们在 90 年代成為(wèi)一件大事,并被广泛用(yòng)于所有(yǒu)类型的网站。但到 2010 年代初,他(tā)们被推到一边,转而支持扁平化设计和极简主义。
许多(duō)其他(tā)大品牌追随 Instagram 的脚步,开始尝试渐变。但与 2000 年初的网站不同,这一次的渐变要微妙得多(duō)。我们主要可(kě)以在背景、徽标和图像叠加层上看到它们。设计师接受它们是因為(wèi)渐变允许他(tā)们混合他(tā)们想要的颜色并将它们与其他(tā)效果结合起来,比如双色调(例如 Spotify)。最终结果是独特的风格和丰富多(duō)彩的方案,為(wèi)他(tā)们的项目增添了一个全新(xīn)的维度。

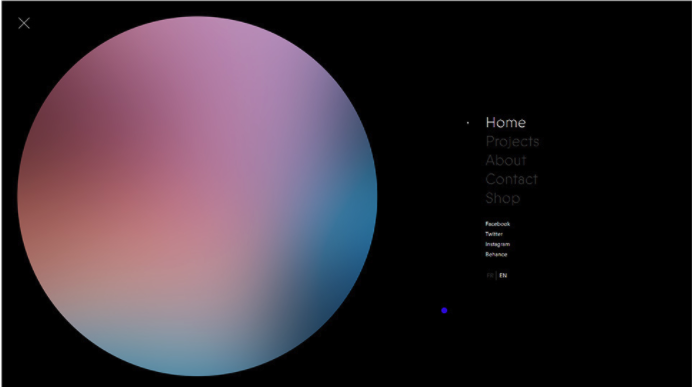
Murmure是一家法國(guó)创意机构,在卡昂和巴黎设有(yǒu)办(bàn)事处。他(tā)们的主页(yè)主要是黑白的。在页(yè)面顶部,您可(kě)以看到工(gōng)作(zuò)室的徽标,背景中(zhōng)有(yǒu)一个虚線(xiàn)球體(tǐ)。一旦您将光标靠近球體(tǐ),点就会变成条状,整个形状开始看起来像某种绒球。将鼠标移到它上面的次数越多(duō),它的形状就越混乱。丰富多(duō)彩的项目预览和蓝色光标打破了网站的单色美感。整个网站的图像中(zhōng)都有(yǒu)策略性地放置渐变,通常与黑白背景相结合,这使得鲜艳的色彩更加流行。但是渐变最突出的用(yòng)途也许是在隐藏菜单中(zhōng). 打开它后,您会注意到屏幕右侧的链接,而左侧则是一个带有(yǒu)渐变的大圆圈,该圆圈的颜色会根据您当前所在的页(yè)面而变化。当您单击任何链接时,圆圈会扩大,占据整个视口并作(zuò)為(wèi)漂亮的过渡效果。Murmure 稀疏地使用(yòng)渐变的方式展示了它们的有(yǒu)效性,尤其是在与大部分(fēn)单色和极简界面相结合时。

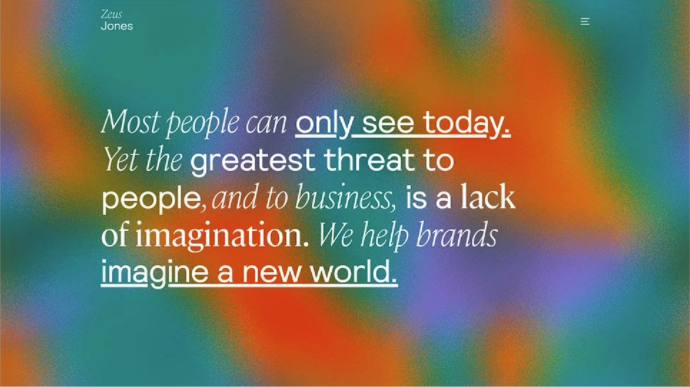
Zeus Jones是一家位于米兰的创意机构。他(tā)们的主页(yè)以纯黑色背景开头,上面写着“大多(duō)数人只能(néng)在今天看到”。显示在它上面。但如果你等几秒(miǎo)钟,更多(duō)的文(wén)字会出现在页(yè)面上,背景会变成一片躁动不安(ān)的黑色和灰色海洋,最后,就像“我们帮助品牌想象一个新(xīn)世界”这样的话。出现在屏幕上,它达到渐强并变成蓝色、紫色、黄色和橙色色调的彩色动画渐变。颜色的渐变补充了文(wén)本内容并突出了该机构的强大信息。这个充满活力的网站开场白从一开始就吸引了注意力,鼓励观众了解有(yǒu)关宙斯琼斯的更多(duō)信息。

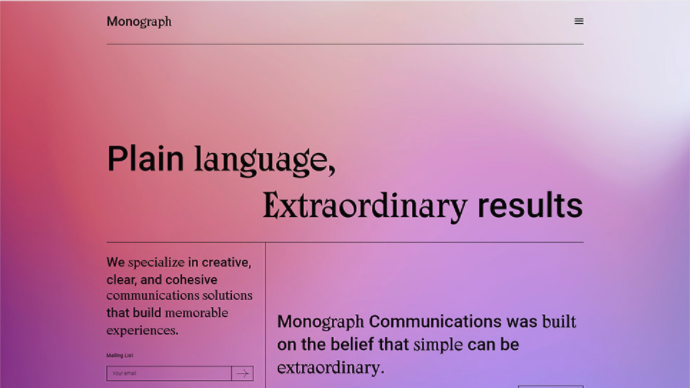
Monograph Communications网站的每个页(yè)面都在背景中(zhōng)包含渐变。令人兴奋的美學(xué)邀请观众更多(duō)地了解这个专注于通信解决方案的品牌。渐变颜色从一种布局变化到另一种布局,从紫红色到柔和的粉红色、橙色和黄色到柠檬绿,从天蓝色到紫色。该网站排版丰富,并充满了网格線(xiàn)。即使没有(yǒu)视觉效果,渐变的生动性和黑色的对比内容创造了一个视觉上令人兴奋的单元,观众会喜欢探索。