
精(jīng)美网站设计离不开線(xiàn)框的规划
在建立一个精(jīng)美的网站设计之前,您需要从头开始。您需要创建您希望网站外观的大纲,以便您可(kě)以解决问题并确保為(wèi)您的企业提供最佳网站。如何构建网站大纲?当然通过创建線(xiàn)框规划!
線(xiàn)框是一个简单的黑白轮廓,用(yòng)于布置页(yè)面上元素的特定位置。您的線(xiàn)框侧重于页(yè)面和站点元素、用(yòng)户流和页(yè)面结构。网页(yè)设计师通常使用(yòng)線(xiàn)框来帮助客户查看其网站布局的基本轮廓。線(xiàn)框分(fēn)為(wèi)三种类型:
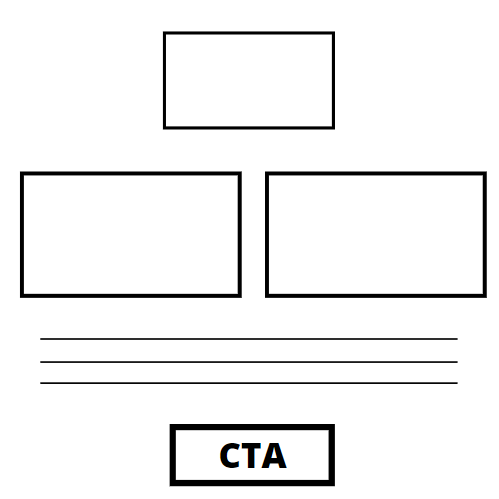
1. 低保真線(xiàn)框
第一种線(xiàn)框是低保真。这些線(xiàn)框图是您网站的最简略轮廓——公(gōng)司通常仅将这些線(xiàn)框用(yòng)作(zuò)记下有(yǒu)关网站想法的起点。当您创建低保真線(xiàn)框时,您可(kě)以专注于实现想法,而不必担心比例或像素精(jīng)度。这些大纲包含您网站上的图像、形状和其他(tā)内容的简单版本。

此大纲不考虑哪些元素可(kě)能(néng)会分(fēn)散注意力或哪些因素会影响用(yòng)户體(tǐ)验。相反,他(tā)们专注于整理(lǐ)您的想法并将它们组织成一个可(kě)行的站点结构。
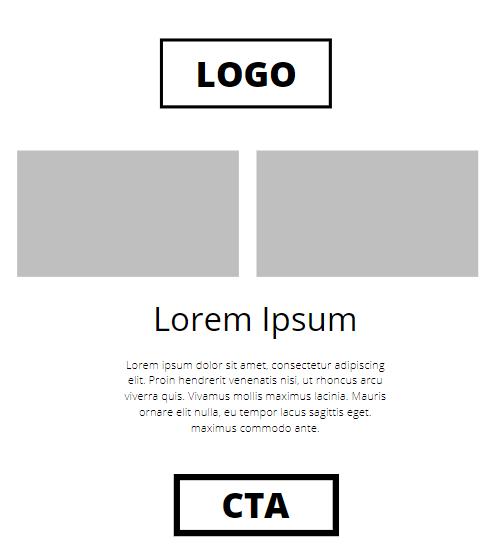
2. 中(zhōng)保真線(xiàn)框
下一种線(xiàn)框选项是中(zhōng)等保真度。这个線(xiàn)框最常使用(yòng)。虽然此选项不使用(yòng)图像或排版,但它确实包含站点布局的更详细组件。例如,您将拥有(yǒu)计划在其中(zhōng)放置图像或正文(wén)文(wén)本的占位符框。您将没有(yǒu)实际的图像或文(wén)本,但您将拥有(yǒu)网站外观的总體(tǐ)布局,以便您可(kě)以进行更改。与其他(tā)線(xiàn)框一样,中(zhōng)等保真線(xiàn)框使用(yòng)黑色和白色,但它还具(jù)有(yǒu)灰色阴影以帮助區(qū)分(fēn)元素并表示元素的重点。这种線(xiàn)框设计还将对字體(tǐ)使用(yòng)不同的点权重来分(fēn)隔标题并创建清晰的區(qū)别。

使用(yòng)这种線(xiàn)框结构,重点是展示元素如何在页(yè)面上相互协作(zuò)。此选项允许网页(yè)设计人员更好地了解站点的可(kě)用(yòng)性,而不会被站点的实际图像和文(wén)本分(fēn)心。
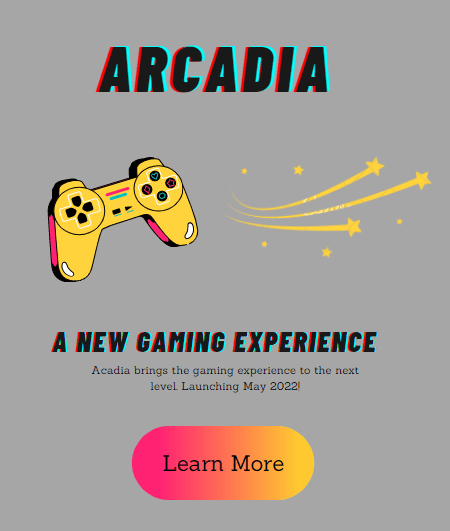
3. 高保真線(xiàn)框
在进行線(xiàn)框开发时,一些公(gōng)司可(kě)能(néng)会选择使用(yòng)高保真線(xiàn)框。使用(yòng)此选项可(kě)以绘制更多(duō)的轮廓 - 元素将缩放到特定的像素大小(xiǎo)。高保真線(xiàn)框还使用(yòng)网站的实际图像和文(wén)本,而不是占位符。

如果大多(duō)数公(gōng)司处于站点开发阶段的后期,他(tā)们会使用(yòng)此線(xiàn)框。此線(xiàn)框非常适合完善复杂的站点流程,例如交互元素或菜单流。